熱門文章
- Bootstrap安裝教程 (發(fā)布時間:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分鐘教你學(xué)會使用bootstrap開發(fā)網(wǎng)頁 (發(fā)布時間:2021-06-25 16:32:17)
- Bootstrap5 出來了,我應(yīng)該學(xué)習(xí)Bootstrap4還是Bootstrap5? (發(fā)布時間:2021-05-02 13:21:53)
最新文章
- 我通過重新學(xué)習(xí) HTML 學(xué)到的東西 (發(fā)布時間:2021-06-30 17:37:25)
- 設(shè)計師:注意你的語言 (發(fā)布時間:2021-06-30 17:28:00)
- 設(shè)計全方位搜索 (發(fā)布時間:2021-06-30 17:12:41)
- CSS 垂直媒體查詢的用例 (發(fā)布時間:2021-06-30 17:05:47)
- 世界上最受歡迎的排版博客現(xiàn)在有一家商店 (發(fā)布時間:2021-06-30 17:05:31)
- 每天學(xué)習(xí)前端 Web 開發(fā)的旅程 (發(fā)布時間:2021-06-30 16:31:02)
- Bootstrap安裝教程 (發(fā)布時間:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分鐘教你學(xué)會使用bootstrap開發(fā)網(wǎng)頁 (發(fā)布時間:2021-06-25 16:32:17)
- 2021年世界上制造業(yè)網(wǎng)站設(shè)計的 5 個最佳范例 (發(fā)布時間:2021-06-22 15:29:54)
- CMS 的興起和“網(wǎng)站管理員”的衰落 (發(fā)布時間:2021-06-22 15:26:45)
CSS 垂直媒體查詢的用例
發(fā)布時間:2021-06-22 15:26:45
兩周前,Sara Soueidan 在推特上表達(dá)了對 CSS Vertical Media Queries 的熱愛,我記得我在一些項(xiàng)目中使用過它們,所以我決定寫一篇關(guān)于它們的文章。
我們都喜歡媒體查詢,不是嗎?沒有它們,我們的布局將無法響應(yīng)。媒體查詢檢查min-width并max-width廣為人知并被大量使用。在本文中,我們將探討在 CSS 中使用垂直媒體查詢的不同用例。所以我們將重點(diǎn)放在min-height和max-height。
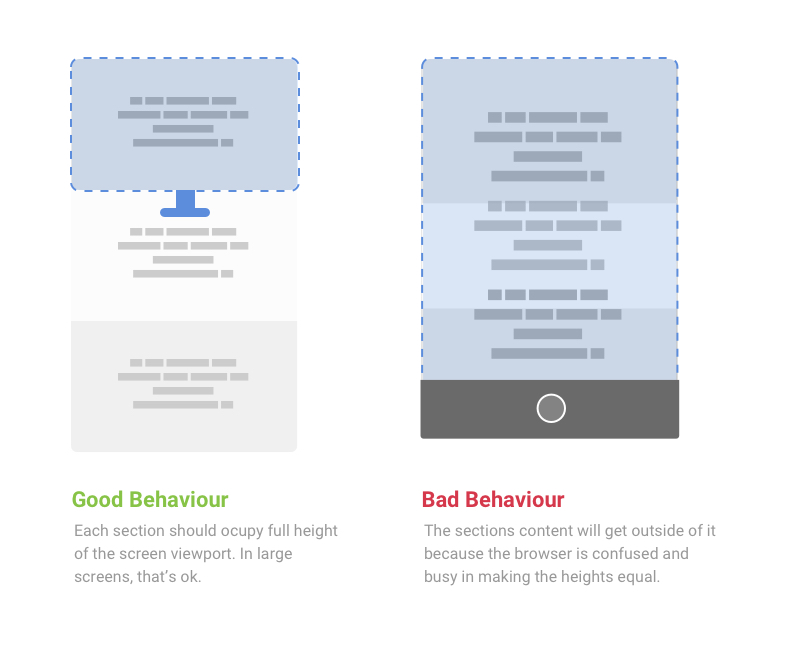
1. 分節(jié)內(nèi)容

有時設(shè)計師在一個被分成多個部分的網(wǎng)頁上工作,每個部分都應(yīng)該占據(jù)整個視口高度。在 CSS 中,最簡單的方法是使用 viewport unites vh, vw, vmin, vmax。如果每個部分都有幾乎填滿它的內(nèi)容,則在較小的視口高度下,這將導(dǎo)致重疊問題,因此我們會注意到每個部分內(nèi)容都出現(xiàn)在另一個之上。
解決方案是我們height: 100vh僅在高度大于指定值時應(yīng)用,測試您的設(shè)計,當(dāng)您發(fā)現(xiàn)某些東西損壞時,添加一個斷點(diǎn)。
演示
現(xiàn)在,部分默認(rèn)高度將由其中的內(nèi)容決定,如果視口高度大于 400 像素且寬度 > 100vh500像素,則部分高度將為(視口的 100%)。
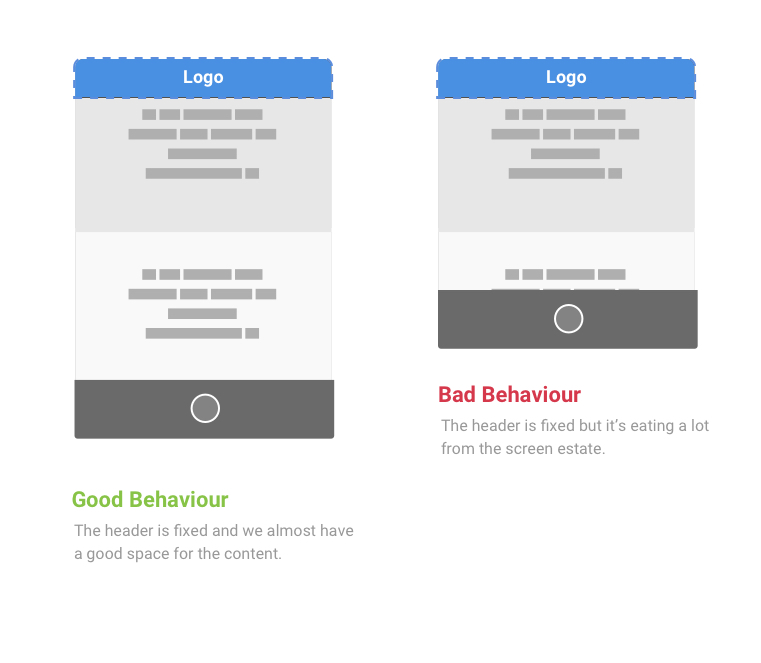
2. 固定標(biāo)題

固定標(biāo)題是一種趨勢,如今客戶要求很多。我個人不喜歡它們,因?yàn)樗鼈冋紦?jù)了屏幕空間,特別是如果高度有點(diǎn)大。在較小的視口屏幕中,例如移動橫向模式,為什么不固定標(biāo)題?只有在達(dá)到一定高度后,我們才能使它像這樣,這樣我們就可以確保它不會從屏幕空間中占據(jù)太多空間。
演示
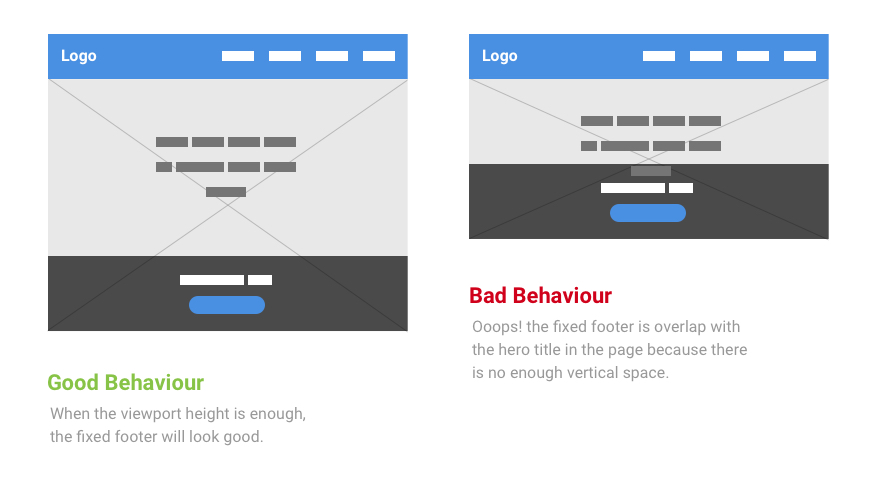
3. 固定頁腳

當(dāng)您的設(shè)計中有固定頁腳并且您希望在滾動時固定它時,您可能會遇到視口高度不夠大的問題,英雄部分內(nèi)容將與頁腳重疊,用戶將無法閱讀文本。因此,只有在視口高度良好時,我們才會為欄應(yīng)用固定的東西。
演示
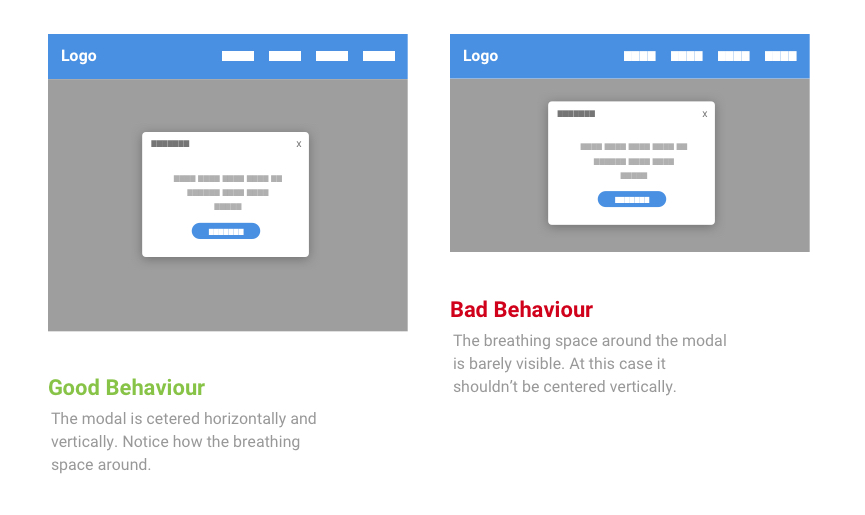
4. 模態(tài)

通常模態(tài)(對話框)應(yīng)該垂直和水平居中。這樣做的目的是抓住用戶的注意力。但是,在較小的視口屏幕中,模態(tài)頂部和底部邊緣可能非常接近屏幕垂直邊緣。在這種情況下,最好使模態(tài)僅水平居中,而對于垂直居中,它將堅持頂部(不居中)。
演示
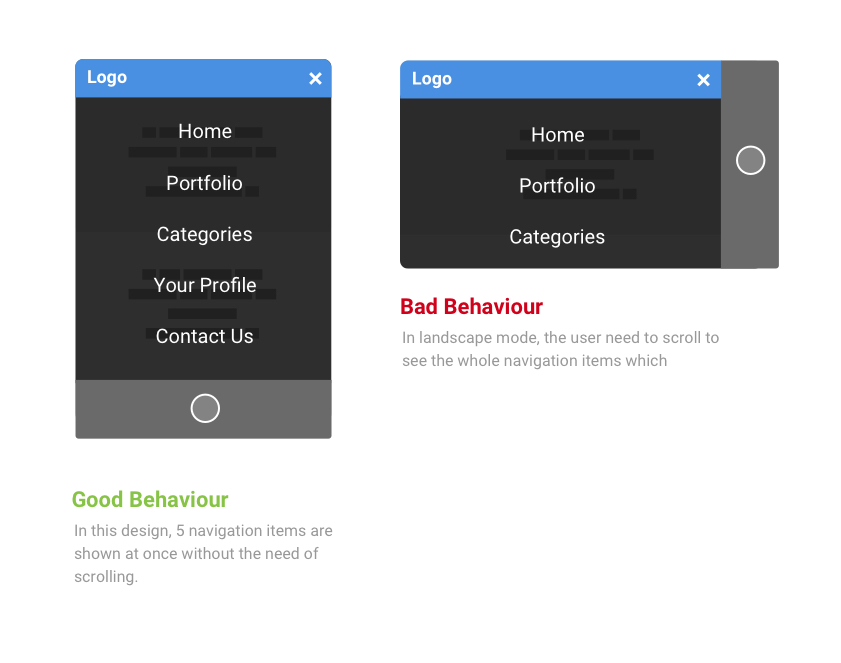
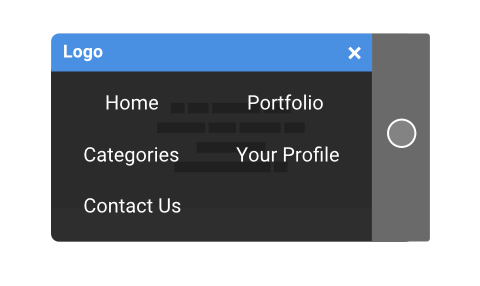
5. 手機(jī)菜單

移動導(dǎo)航有很多模式。其中之一覆蓋整個屏幕,如下圖所示。在移動縱向模式下,它幾乎看起來不錯,用戶不需要向下滾動很多。但是在橫向模式下,滾動會很煩人,因此解決方案是檢查高度,如果它小于400px例如,每個導(dǎo)航項(xiàng)將占據(jù) 50% 的寬度。

演示
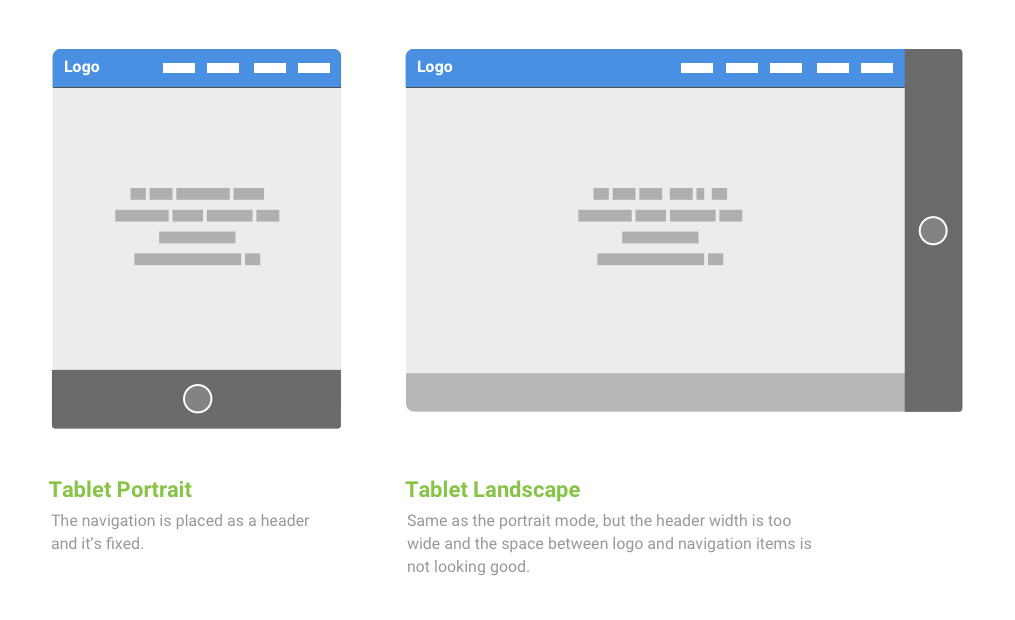
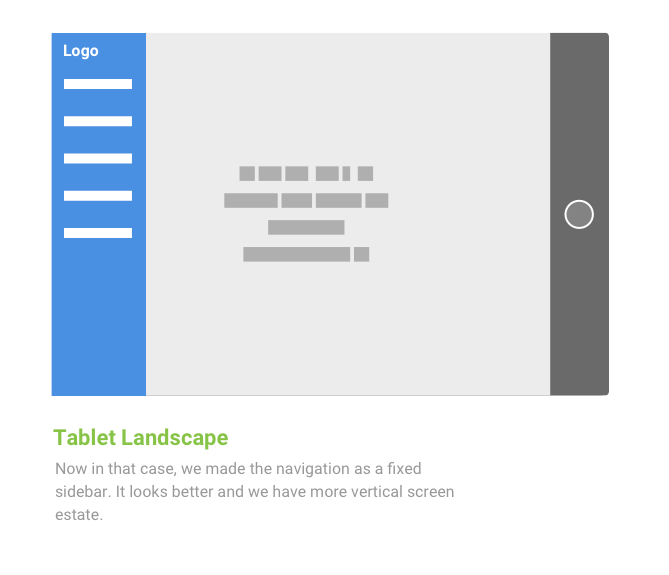
6. 側(cè)邊欄對比 標(biāo)題

在某些情況下,在固定在頂部和側(cè)面之間切換標(biāo)題元素很有用。我們可以通過檢查寬度和高度來做到這一點(diǎn)。

演示
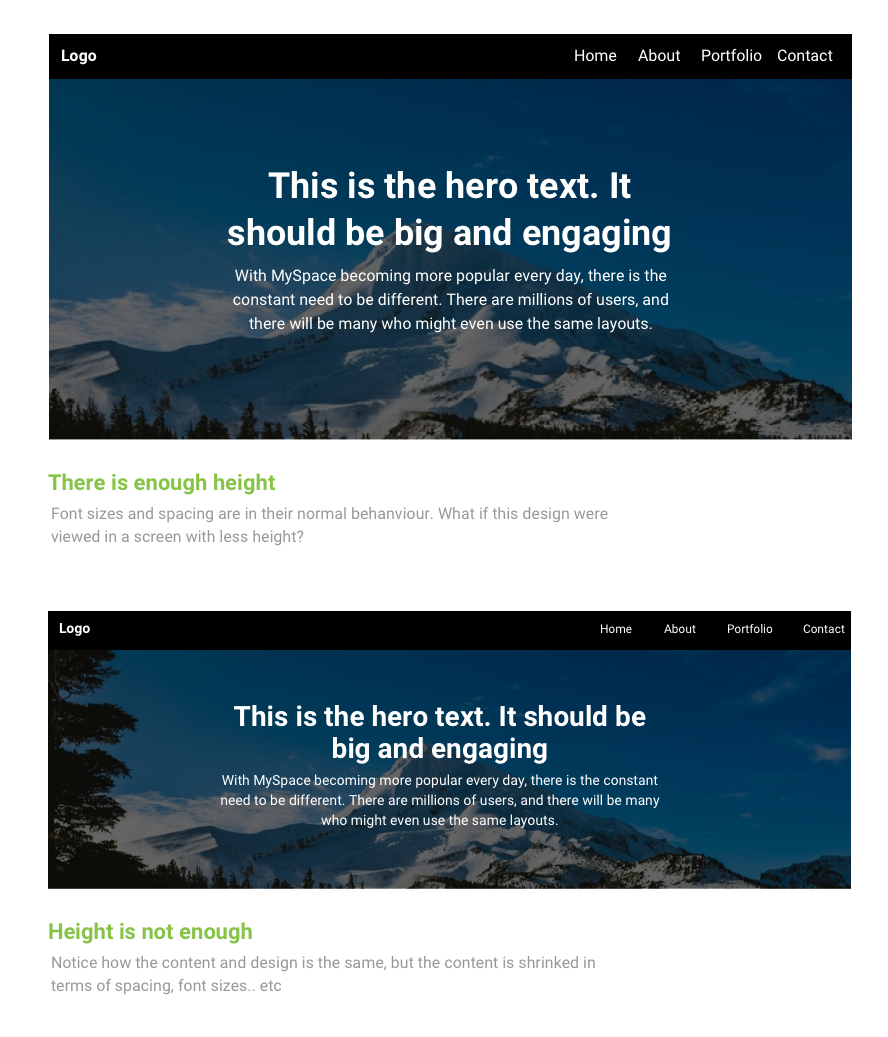
7. 縮小字體大小和間距
簡單的想法是縮小字體大小和間距以在高度不夠時顯示更多內(nèi)容。雖然我不建議 100% 遵循這種方法,但一定要小心使用它。測試,測試,測試……
Bootstrap 有一個很好的例子,當(dāng)我搜索這個主題時,我在 CSS Tricks 上找到了一個頁面,其中有一個關(guān)于這個想法的例子。

演示
結(jié)束
這是結(jié)束!您有什么有趣的用例想與我分享嗎?我很高興在 Twitter 上收到您的來信!