熱門文章
- Bootstrap安裝教程 (發布時間:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分鐘教你學會使用bootstrap開發網頁 (發布時間:2021-06-25 16:32:17)
- Bootstrap5 出來了,我應該學習Bootstrap4還是Bootstrap5? (發布時間:2021-05-02 13:21:53)
最新文章
- 我通過重新學習 HTML 學到的東西 (發布時間:2021-06-30 17:37:25)
- 設計師:注意你的語言 (發布時間:2021-06-30 17:28:00)
- 設計全方位搜索 (發布時間:2021-06-30 17:12:41)
- CSS 垂直媒體查詢的用例 (發布時間:2021-06-30 17:05:47)
- 世界上最受歡迎的排版博客現在有一家商店 (發布時間:2021-06-30 17:05:31)
- 每天學習前端 Web 開發的旅程 (發布時間:2021-06-30 16:31:02)
- Bootstrap安裝教程 (發布時間:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分鐘教你學會使用bootstrap開發網頁 (發布時間:2021-06-25 16:32:17)
- 2021年世界上制造業網站設計的 5 個最佳范例 (發布時間:2021-06-22 15:29:54)
- CMS 的興起和“網站管理員”的衰落 (發布時間:2021-06-22 15:26:45)
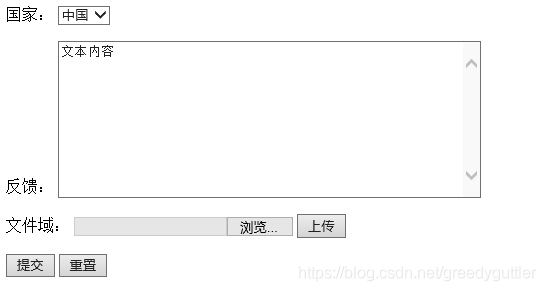
html5表單中列表框、文本域、文件域的示例代碼
發布時間:2021-06-22 15:26:45

這篇文章主要介紹了html列表框、文本域、文件域的示例代碼,本文通過實例代碼給大家介紹的非常詳細,對大家的學習或工作具有一定的參考借鑒價值,需要的朋友可以參考下
<form method="get" action="result.html"> <!--input:輸入框標簽,默認為text,文本框 name:為該輸入框起一個名字,用來提交數據 maxlength="8":文本框最多可以輸入8個字符 size="30":文本框的長度時30px --> <p>用戶名:<input type="text" name="username" value="文本框初始值" maxlength="8" size="30"/></p> <!--密碼框input type="password",密碼框輸入字符會顯示為小圓點--> <p>密碼:<input type="password" name="pwd"/></p> <!--radio:單選框 value:初始值,單選框必須填 name:成組,否則單選會出現錯誤 input標簽需要閉合 --> <p>性別: <input type="radio" value="boy" name="sex"/>男 <input type="radio" value="girl" name="sex"/>女 </p> <!--checkbox:多選框 value:與選項對應的值 checked:默認選中,在input標簽中使用 --> <p>愛好: <input type="checkbox" value="sleep" name="hobby"/>睡覺 <input type="checkbox" value="code" name="hobby"/>敲代碼 <input type="checkbox" value="chat" name="hobby"/>聊天 <input type="checkbox" value="game" name="hobby" checked/>游戲 </p> <!--button:普通按鈕 type="image":圖片按鈕,用圖片替換了按鈕的樣式 submit:提交按鈕,將value的值提交給name對應的值 reset重置按鈕,重置所有輸入框 value:value的值即為按鈕的名稱 --> <p>按鈕: <input type="button" name="btn1" value="點擊變長"/> <input type="image" src="1.jpg"/> </p> <!--select:下拉框標簽 option:下拉選項標簽 selected:默認選中,在下拉框標簽中使用 --> <p>國家: <select name="country"> <option value="cn" selected>中國</option> <option value="usa">美國</option> <option value="uk">英國</option> <option value="jp">日本</option> </select> </p> <!--textarea:文本域 cols:文本域的列數 rows:文本域的行數 --> <p>反饋: <textarea name="textarea" cols="50" rows="10">文本內容</textarea> </p> <!--type="file":文件域 注意1:文件域用來選擇文件,還需要一個上傳按鈕 注意2:此處有兩個name,上傳文件是將文件提交給了文件域對應的files 并非按鈕所對應的upload。 也就是說選擇文件后value=所上傳的文件,上傳后files=所上傳的文件 --> <p>文件域: <input type="file" name="files"> <input type="button" value="上傳" name="upload"> </p> <p> <input type="submit" value="提交"/> <input type="reset" value="重置"/> </p> </form>