熱門文章
- Bootstrap安裝教程 (發布時間:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分鐘教你學會使用bootstrap開發網頁 (發布時間:2021-06-25 16:32:17)
- Bootstrap5 出來了,我應該學習Bootstrap4還是Bootstrap5? (發布時間:2021-05-02 13:21:53)
最新文章
- 我通過重新學習 HTML 學到的東西 (發布時間:2021-06-30 17:37:25)
- 設計師:注意你的語言 (發布時間:2021-06-30 17:28:00)
- 設計全方位搜索 (發布時間:2021-06-30 17:12:41)
- CSS 垂直媒體查詢的用例 (發布時間:2021-06-30 17:05:47)
- 世界上最受歡迎的排版博客現在有一家商店 (發布時間:2021-06-30 17:05:31)
- 每天學習前端 Web 開發的旅程 (發布時間:2021-06-30 16:31:02)
- Bootstrap安裝教程 (發布時間:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分鐘教你學會使用bootstrap開發網頁 (發布時間:2021-06-25 16:32:17)
- 2021年世界上制造業網站設計的 5 個最佳范例 (發布時間:2021-06-22 15:29:54)
- CMS 的興起和“網站管理員”的衰落 (發布時間:2021-06-22 15:26:45)
怎么用css設置table表格邊框的顏色
發布時間:2021-06-22 15:26:45
在工作中我們常常需要修改table邊框的顏色,那么在css中我們該如何來實現這一效果呢?其實非常簡單,下面就讓我們一起來看看吧。在工作中我們常常需要修改table邊框的顏色,那么在css中我們該如何來實現這一效果呢?其實非常簡單,下面就讓我們一起來看看吧。
使用屬性:
border-color屬性設置一個元素的四個邊框顏色。
屬性值:
color 指定背景顏色。
transparent 指定邊框的顏色應該是透明的。這是默認
inherit 指定邊框的顏色,應該從父元素繼承
代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p{width: 500px;height: 100px;}
p.one {border-style: solid; border-color: #0000ff;}
p.two {border-style: solid;border-color: #ff0000 #0000ff;}
p.three {border-style: solid;border-color: #ff0000 #00ff00 #0000ff;}
p.four {border-style: solid;border-color: #ff0000 #00ff00 #0000ff rgb(250, 0, 255);}
</style>
</head>
<body>
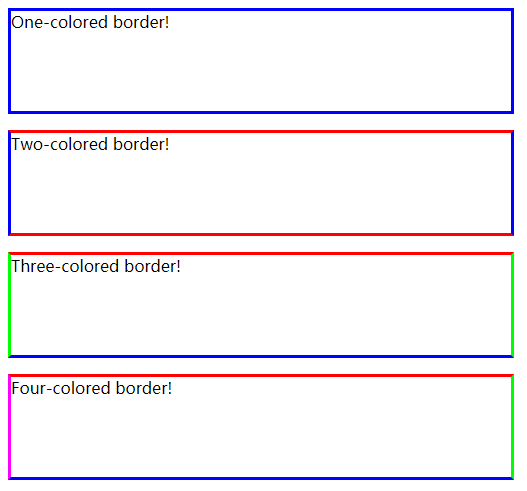
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
</body>
</html>