熱門文章
- Bootstrap安裝教程 (發(fā)布時(shí)間:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分鐘教你學(xué)會(huì)使用bootstrap開(kāi)發(fā)網(wǎng)頁(yè) (發(fā)布時(shí)間:2021-06-25 16:32:17)
- Bootstrap5 出來(lái)了,我應(yīng)該學(xué)習(xí)Bootstrap4還是Bootstrap5? (發(fā)布時(shí)間:2021-05-02 13:21:53)
最新文章
- 我通過(guò)重新學(xué)習(xí) HTML 學(xué)到的東西 (發(fā)布時(shí)間:2021-06-30 17:37:25)
- 設(shè)計(jì)師:注意你的語(yǔ)言 (發(fā)布時(shí)間:2021-06-30 17:28:00)
- 設(shè)計(jì)全方位搜索 (發(fā)布時(shí)間:2021-06-30 17:12:41)
- CSS 垂直媒體查詢的用例 (發(fā)布時(shí)間:2021-06-30 17:05:47)
- 世界上最受歡迎的排版博客現(xiàn)在有一家商店 (發(fā)布時(shí)間:2021-06-30 17:05:31)
- 每天學(xué)習(xí)前端 Web 開(kāi)發(fā)的旅程 (發(fā)布時(shí)間:2021-06-30 16:31:02)
- Bootstrap安裝教程 (發(fā)布時(shí)間:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分鐘教你學(xué)會(huì)使用bootstrap開(kāi)發(fā)網(wǎng)頁(yè) (發(fā)布時(shí)間:2021-06-25 16:32:17)
- 2021年世界上制造業(yè)網(wǎng)站設(shè)計(jì)的 5 個(gè)最佳范例 (發(fā)布時(shí)間:2021-06-22 15:29:54)
- CMS 的興起和“網(wǎng)站管理員”的衰落 (發(fā)布時(shí)間:2021-06-22 15:26:45)
自適應(yīng)網(wǎng)站設(shè)計(jì)對(duì)百度友好的關(guān)鍵:添加applicable-device標(biāo)簽
發(fā)布時(shí)間:2021-06-22 15:26:45
現(xiàn)在很多網(wǎng)站都使用了自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)(Response-Web-Design),以滿足龐大的移動(dòng)端用戶群的需要。但是在技術(shù)上設(shè)計(jì)了自適應(yīng)的網(wǎng)頁(yè)之后,出于SEO的考慮,你還要照顧到如何對(duì)百度更友好,即告訴百度“我是自適應(yīng)頁(yè)面”,方便百度進(jìn)行識(shí)別校驗(yàn)。
瀏覽器對(duì)自適應(yīng)識(shí)別校驗(yàn)代碼
在自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)中,我們使用meta標(biāo)簽來(lái)告訴瀏覽器網(wǎng)頁(yè)的自適應(yīng)規(guī)則。如:
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes" />
這個(gè)meta,user-scalable=yes 是聲明網(wǎng)頁(yè)可以縮小放大。
通用搜索引擎對(duì)自適應(yīng)識(shí)別校驗(yàn)代碼
<meta http-equiv="Cache-Control" content="no-transform" /> <meta http-equiv="Cache-Control" content="no-siteapp" />
這兩個(gè)meta,no-siteapp和no-transform,是告訴搜索引擎不要把網(wǎng)頁(yè)轉(zhuǎn)碼。
自適應(yīng)網(wǎng)站設(shè)計(jì)對(duì)百度友好的關(guān)鍵
其實(shí),使用上面兩個(gè)meta聲明,百度就能識(shí)別自適應(yīng)網(wǎng)頁(yè)了。
不過(guò),為了對(duì)百度更友好,讓百度更方便識(shí)別校驗(yàn),我們要再添加一個(gè)meta標(biāo)簽。
方法也很簡(jiǎn)單,只要在上面viewport標(biāo)簽下面再添加一個(gè)applicable-device標(biāo)簽就行:
<meta name="applicable-device" content="pc,mobile">
這個(gè)meta標(biāo)簽,表示頁(yè)面同時(shí)適合在移動(dòng)設(shè)備和PC上進(jìn)行瀏覽。
不是所有網(wǎng)站都適合自適應(yīng)設(shè)計(jì)
自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)(Responsive Web Design)是指可以自動(dòng)識(shí)別終端設(shè)備屏幕的大小從而做出相應(yīng)調(diào)整的網(wǎng)頁(yè)設(shè)計(jì)方法。這種網(wǎng)頁(yè)設(shè)計(jì)方法完美解決了如何在不同大小的網(wǎng)絡(luò)設(shè)備上呈現(xiàn)同樣的網(wǎng)頁(yè)效果。大家公認(rèn)自適應(yīng)至少有4個(gè)好處:提升用戶體驗(yàn);PC端和移動(dòng)端SEO保持一致;避免重復(fù)內(nèi)容和出錯(cuò)內(nèi)容;鏈接統(tǒng)一。
而自適應(yīng)比較明顯的缺陷是,開(kāi)發(fā)成本比較高,尤其是要構(gòu)建包含額外編程的復(fù)雜的自適應(yīng)網(wǎng)站,所需的時(shí)間會(huì)比較長(zhǎng)。如果網(wǎng)站需求較簡(jiǎn)單,有許多開(kāi)源模板可供選擇。
對(duì)于已經(jīng)比較成熟PC網(wǎng)站來(lái)說(shuō),如果要實(shí)現(xiàn)全站的自適應(yīng),有可能需要推掉原來(lái)所有的代碼進(jìn)行重構(gòu),時(shí)間和技術(shù)成本都比較大,而且如果一個(gè)網(wǎng)站有多個(gè)portal(入口),會(huì)大大增加架構(gòu)設(shè)計(jì)的復(fù)雜度,所以現(xiàn)在有很多網(wǎng)站只在移動(dòng)端實(shí)現(xiàn)了響應(yīng)式布局設(shè)計(jì)。
一天完成把PC網(wǎng)站改為自適應(yīng)!原來(lái)這么簡(jiǎn)單!
網(wǎng)站自適應(yīng),很多人都認(rèn)為是很高級(jí)需要很多時(shí)間去實(shí)現(xiàn)的東西,不愿意去把一個(gè)現(xiàn)成的網(wǎng)站改成自適應(yīng),寧愿單獨(dú)另外做一個(gè)移動(dòng)站。我之前覺(jué)得實(shí)現(xiàn)網(wǎng)站自適應(yīng),要設(shè)計(jì)很多套CSS,并且要結(jié)合jQuery,來(lái)實(shí)現(xiàn)自適應(yīng)不同的設(shè)備。我還以為要重新設(shè)計(jì)文章的圖片,或者要用到JavaScript來(lái)控制圖片尺寸,因?yàn)閳D片過(guò)大就會(huì)超出手機(jī)屏幕,而這個(gè)工作量是非常可怕的。種種顧慮使我一直不敢著手開(kāi)刀,造成至今網(wǎng)站還只是一個(gè)PC版,而也沒(méi)有多做一個(gè)移動(dòng)版。
經(jīng)常在群里看到大家都說(shuō)移動(dòng)流量怎么多怎么多,有的還說(shuō)移動(dòng)流量大大超過(guò)了PC流量,說(shuō)移動(dòng)流量的廣告點(diǎn)擊率也比PC流量高,潛移默化的作用,我也慢慢受到了感染,于是決定把網(wǎng)站改成自適應(yīng)!
我為什么是把網(wǎng)站改為自適應(yīng),而不是改為一個(gè)單獨(dú)的移動(dòng)站?因?yàn)槲蚁胍粍诎僖荩幌胪瑫r(shí)維護(hù)PC站和移動(dòng)站,這將為日后更新文章節(jié)省大量的時(shí)間。
由于是第一次接觸,沒(méi)有實(shí)際經(jīng)驗(yàn),所以需要邊找資料看案例邊修改代碼。
令我感到非常意外的是,我竟然僅需一天時(shí)間就完成了修改工作!
先看看我的修改成果吧

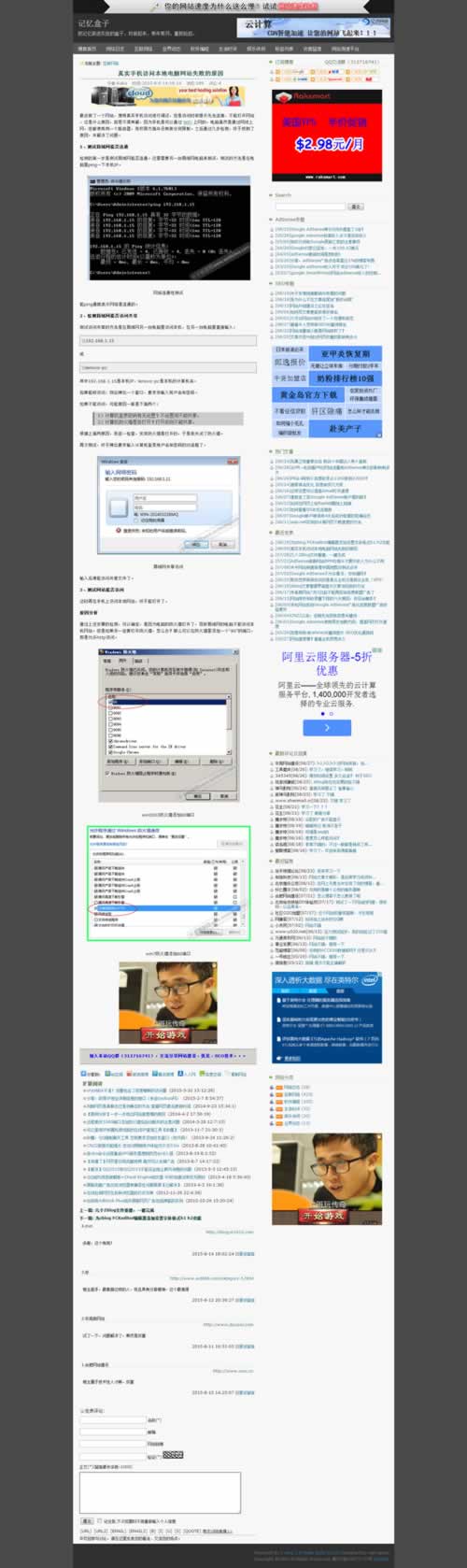
PC版網(wǎng)頁(yè)
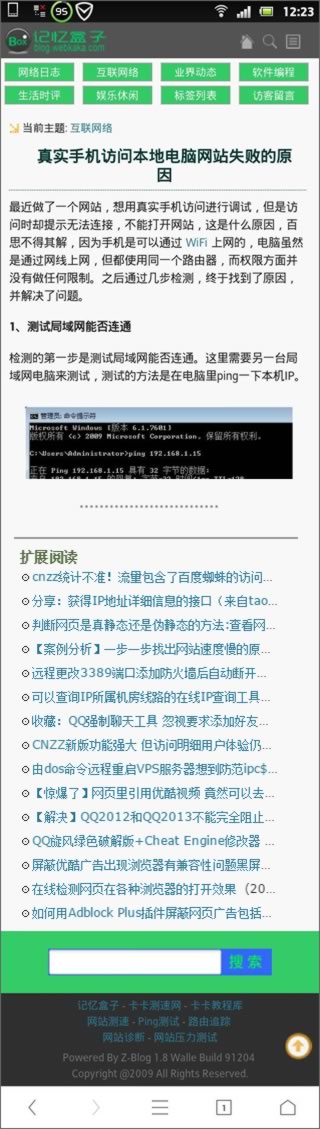
手機(jī)版網(wǎng)頁(yè)

此手機(jī)版效果圖顯示的內(nèi)容比較少,事實(shí)上,手機(jī)版網(wǎng)頁(yè)中,在文章結(jié)尾也顯示Google廣告,文章結(jié)尾還有用戶留言,用戶照樣可以在手機(jī)上評(píng)論,此外,“擴(kuò)展閱讀”后面還顯示了PC版中的側(cè)欄幾個(gè)欄目的文章列表,最后,在頁(yè)尾的搜索框著色層上方投放了百度移動(dòng)的自適應(yīng)廣告。
網(wǎng)站改為自適應(yīng)有多簡(jiǎn)單?
下面就說(shuō)說(shuō)如何把網(wǎng)頁(yè)改為自適應(yīng)吧,我為什么說(shuō)很簡(jiǎn)單?因?yàn)槟悴恍枰魏胃呱畹木W(wǎng)頁(yè)設(shè)計(jì)技術(shù),你只需要懂一點(diǎn)html、一點(diǎn)css,而修改耗時(shí)對(duì)于一張普通網(wǎng)頁(yè)來(lái)說(shuō),確實(shí)只需幾個(gè)小時(shí)。
我把整個(gè)改動(dòng)過(guò)程分為兩個(gè)步驟。
第一步,非常簡(jiǎn)單,把如下代碼直接復(fù)制到<head></head>里面。
<meta http-equiv="Cache-Control" content="no-transform" /> <meta http-equiv="Cache-Control" content="no-siteapp" /><meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes" />
前面兩個(gè)meta,no-siteapp和no-transform,是告訴搜索引擎不要把網(wǎng)頁(yè)轉(zhuǎn)碼。第三個(gè)meta,聲明網(wǎng)頁(yè)可以縮小放大。
第二步,在<head></head>里加上如下css代碼。
<style type="text/css"> @media(max-width:960px){
}</style>這段css代碼,意思是在屏幕寬度小于960px的時(shí)候執(zhí)行的樣式,當(dāng)然你可以把960px改為其他更小的寬度,例如760px。
接下來(lái),我們要做的就是把那些不需要在手機(jī)網(wǎng)頁(yè)上顯示的內(nèi)容隱藏掉。如何隱藏?這就需要看懂網(wǎng)頁(yè)的html代碼了,需要分析每一個(gè)模塊使用的div,例如頭部的div、導(dǎo)航欄的div、正文的div、側(cè)欄的div、頁(yè)腳的div,然后,我們就使用css隱藏不用顯示的div,代碼很簡(jiǎn)單,就是display:none。
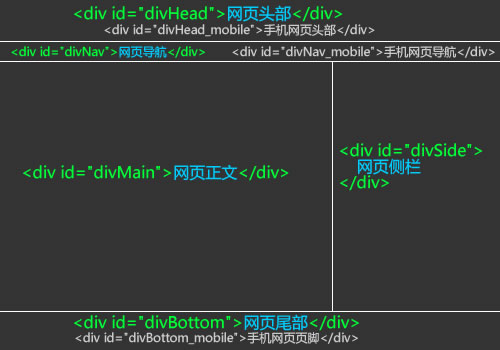
舉例說(shuō)明,比如網(wǎng)頁(yè)結(jié)構(gòu)如下圖所示:

網(wǎng)頁(yè)結(jié)構(gòu)圖
手機(jī)網(wǎng)頁(yè)只需顯示正文,我們把其他部分全部隱藏,代碼如下:
<style type="text/css"> @media(max-width:960px){
/* 網(wǎng)頁(yè)全屏顯示 */
body {width:100%;}
/* 正文全屏顯示 */
#divMain{width:100%}
/* 為了避免正文圖片超出屏幕寬度 */
/* 正文圖片寬度最多是屏幕寬度的90% */
#divMain img{max-width:90%}
/* 隱藏頭部、導(dǎo)航、側(cè)欄、頁(yè)腳 */
#divHead{display:none}
#divNav{display:none}
#divSide{display:none}
#divBottom{display:none}}</style>這樣,當(dāng)在手機(jī)瀏覽網(wǎng)頁(yè)時(shí),就只顯示正文了。
網(wǎng)頁(yè)自適應(yīng)就是這樣做的!
看了這個(gè)實(shí)例,是不是很簡(jiǎn)單?網(wǎng)頁(yè)自適應(yīng)就是這樣做的!
不過(guò)要把手機(jī)網(wǎng)頁(yè)自適應(yīng)得有頭有尾,你還需要補(bǔ)充編寫(xiě)一些代碼,例如編寫(xiě)針對(duì)手機(jī)網(wǎng)頁(yè)的頭部、導(dǎo)航和頁(yè)腳的div,編寫(xiě)后默認(rèn)為隱藏,在手機(jī)里再顯示。
如下圖所示網(wǎng)頁(yè)結(jié)構(gòu):

包含手機(jī)模塊的網(wǎng)頁(yè)結(jié)構(gòu)
css就可以這樣寫(xiě)
<style type="text/css"> /* 默認(rèn)隱藏手機(jī)版頭部、導(dǎo)航和頁(yè)腳 */#divHead_mobile{display:none}#divNav_mobile{display:none}#divBottom_mobile{display:none}@media(max-width:960px){
/* 網(wǎng)頁(yè)全屏顯示 */
body {width:100%;}
/* 正文全屏顯示 */
#divMain{width:100%}
/* 為了避免正文圖片超出屏幕寬度 */
/* 正文圖片寬度最多是屏幕寬度的90% */
#divMain img{max-width:90%}
/* 隱藏頭部、導(dǎo)航、側(cè)欄、頁(yè)腳 */
#divHead{display:none}
#divNav{display:none}
#divSide{display:none}
#divBottom{display:none}
/* 顯示手機(jī)版頭部、導(dǎo)航和頁(yè)腳 */
#divHead_mobile{display:block}
#divNav_mobile{display:block}
#divBottom_mobile{display:block}}</style>至此,你就可以自適應(yīng)設(shè)計(jì)出一個(gè)漂亮的手機(jī)版頁(yè)面了。
看完這個(gè)實(shí)例,是不是覺(jué)得自適應(yīng)設(shè)計(jì)其實(shí)是非常容易的呢?當(dāng)然了,這只是一個(gè)最基本的自適應(yīng)設(shè)計(jì),著重是介紹思路,你可以在此思路的指引下,完成更加復(fù)雜的設(shè)計(jì)。